Алексей Овсянников
Порядок наложения элементов. Свойство z-index.
Размещения элементов на странице определяется порядком наложения, который управляет приоритетом наложения одних элементов на другие. Создать свой порядок поможет свойство z-index.
Порядок наложения элементов
- Если свойства z-index и position явно не заданы для элементов, контекст наложения определяется порядком их размещения в исходном коде.

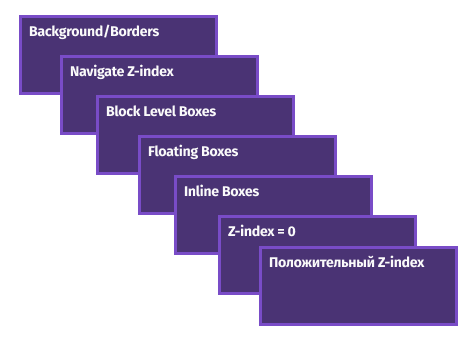
- Определяя значение свойства z-index мы и тем самым изменяем порядок контекста наложения, изменяя расположение с позиционированных элементов. Эти элементы будут представлены на странице в следующем порядке:
- корневой < html> элемент, который содержит все элементы веб-странице, а также фон и границы элементов;
- с позиционированные элементы с отрицательным значением z-index;
- не с позиционированные блочные элементы;
- не с позиционированные float элементы;
- не с позиционированные строковые элементы;
- позиционированные элементы со значениями z-index: 0 / auo;
- элементы с положительным значением z-index;
Понимание свойства z-index позволяет контролировать порядок наложения элементов на веб-странице, что необходимо для создания сложных и многослойных дизайнов. Однако, для эффективного использования z-index необходимо понимать, как работает контекст наложения, как управлять порядком элементов и как избегать распространенных ошибок. Если вы хотите углубить свои знания в области CSS и научиться создавать профессиональные веб-сайты с продвинутым дизайном, приглашаем вас на наш курс HTML и CSS. На курсе 212 уроков и 19 упражнений, AI-тренажеры для безлимитной практики с кодом и задачами 24/7, решение задач с живым ревью наставника, еженедельные встречи с менторами.
Cвойство z-index
Свойство z-index позволяет изменить порядок наложения позиционированных элементов в случае, когда они накладываются друг на друга.
Синтаксис
z-index: 100;
z-index: 120;
z-index: -10;
z-index: inherit;
z-index: initial;
Значения
- auto(по умолчанию): присваивается значение 0. Если блок имеет фиксированное значение позиции или является корневым элементом, использование значения auto также создает новый контекст наложения.
- целое число: значение определяет расположение элемента в текущем контексте наложения, а также создает новый локальный контекст. Можно использовать любые целые числа, включая отрицательные. Отрицательные значения размещают элемент под элементами с нулевым и положительным индексами.
- initial: Устанавливает значение свойства в значение по умолчанию.
- inherit: Наследует значение свойства от родительского элемента.
Как упорядочить z-index внутри проекта?
Перечислим несколько способов:
- Храните все значения z-index в одном месте, например в CSS / SCSS переменных. Тогда значениями z-index будет проще управлять.
- Установите шкалу z-индекса, например, используя значения, кратные 100. Это поможет проще понять, какие элементы должны располагаться поверх других.
- Избегайте использования произвольных значений z-индекса(таких, как «9999») поскольку они могут затруднить понимание наложение элементов.
Владение свойством z-index позволяет создавать сложные дизайны, но для создания полноценных и адаптивных веб-сайтов необходимо владеть и другими техниками, такими как Flexbox и Grid. Чтобы получить комплексные навыки в области веб-разработки и научиться создавать профессиональные веб-страницы, рекомендуем вам наш курс HTML и CSS. В первых 3 модулях уже доступно бесплатное содержание — начните погружаться в мир HTML и CSS прямо сегодня.
Постройте личный план изучения Css до уровня Middle — бесплатно!
Css — часть карты развития Frontend
100+ шагов развития
30 бесплатных лекций
300 бонусных рублей на счет
Бесплатные лекции
Все гайды по Css
Лучшие курсы по теме

HTML и CSS
Антон Ларичев
TypeScript с нуля
Антон Ларичев
