Алексей Овсянников
Подключение и использование вариативных шрифтов
Вариативные шрифты предлагают ряд возможностей, которые могут улучшить дизайн вашего сайта. В этой статье мы рассмотрим эти возможности и изучем как их использовать.
В чем суть "вариативности" шрифтов
- Статические шрифты имеют ограниченный набор начертаний, которые иногда сводится к трем вариантам жирности / высоты для диапазонов 100-400 / 500-600 / 700-900.
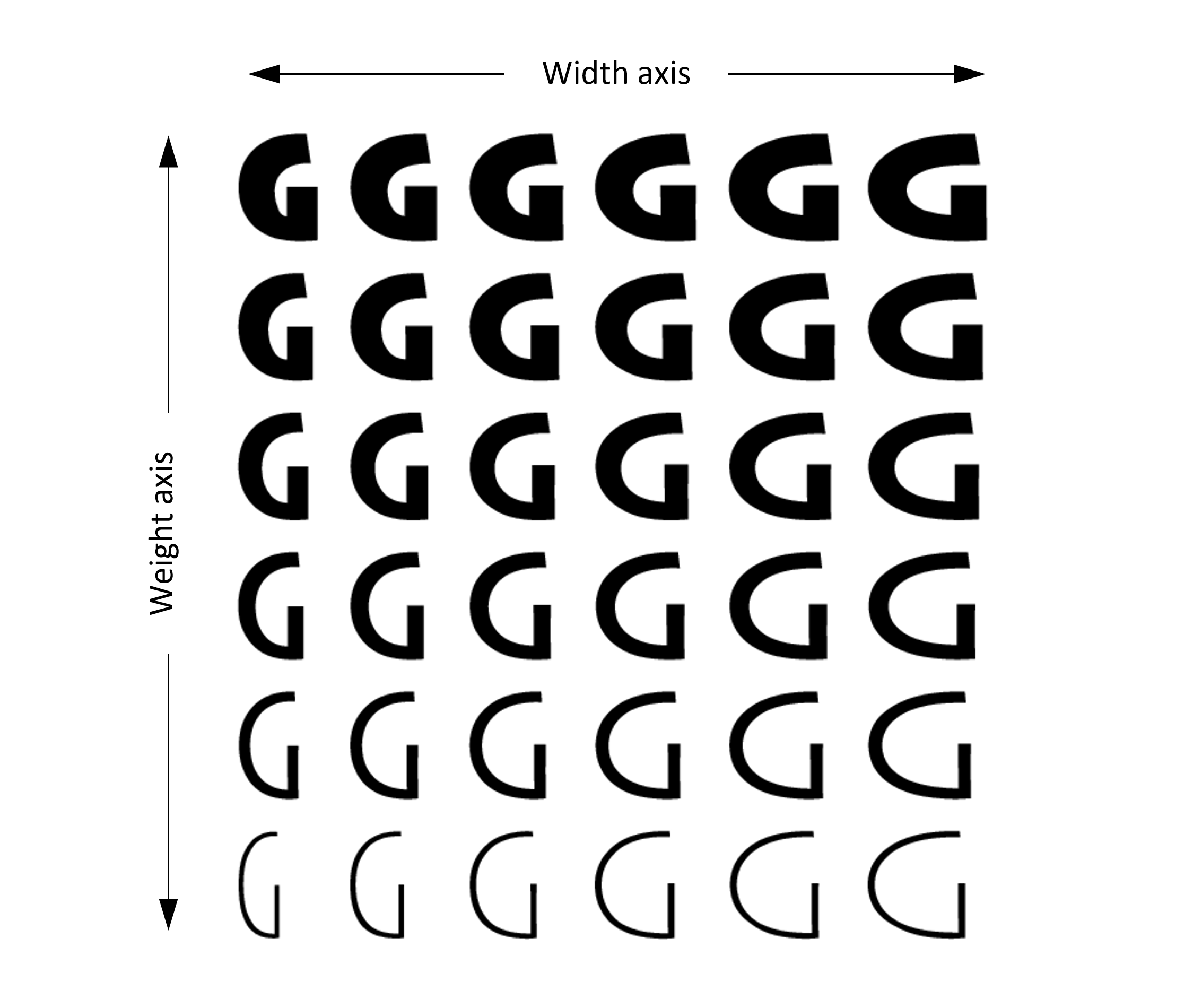
- Вариативные шрифты содержат множество вариаций толщины, ширины и даже угла наклона шрифта. Каждый из этих параметров регулируется своей осью. Ниже приведен пример изменения шрифта по осям ширины и жирности.

- Второе существенное отличие вариативных шрифтов: в проект они подключаются они одним файлом, а нескольками файлами разной жирности. При чем если в вашем проекте шрифт варьируется только по одной оси, вариативный файл шрифта будет занимать меньше места, чем несколько файлов одного семейства. Однако, если шрифт меняется по нескольким осям, размер файла может превышать 180 КБ.
- Создать свой вариант вариативного шрифта можно с помощью сторонних приложений. Например, Axis-Praxis, Glyphs или FontLab. В своей практике я использовал Axis-Praxis, т.к. он прост в использовании и не требуют установки.
Вариативные шрифты предоставляют невероятную гибкость в веб-дизайне, позволяя точно настраивать внешний вид текста. Для эффективного использования вариативных шрифтов необходимо понимать, как работает типографика в вебе, как выбирать подходящие шрифты и как оптимизировать их для лучшей производительности. Если вы хотите углубиться в эти знания и научиться создавать по-настоящему красивые и профессиональные веб-сайты, приглашаем вас на наш курс HTML и CSS. На курсе 212 уроков и 19 упражнений, AI-тренажеры для безлимитной практики с кодом и задачами 24/7, решение задач с живым ревью наставника, еженедельные встречи с менторами.
Варианты подключения
- Для подключения вариативных шрифтов сначала изменим дерективу @font-face. Изменим такую запись:
@font-face {
font-family: "FontFamilyName";
src: url("path/FontFamilyName.woff2") format("woff2"), url("path/FontFamilyName.woff")
format("woff");
}
- на такую:
@font-face {
font-family: "FontFamilyName";
src: url("path/FontFamilyName-VF.woff2") format("woff2");
}
Далее в CSS при подключение шрифтов используем at правило @supports. Тем самым мы создаем проверку, поддерживает ли браузер конечного пользователя вариативные шрифты или нет. К слову поддержка у вариативных шрифтов ~ 94%.
@supports (font-variation-settings: normal) {
body {
font-family: FontFamilyName-VF;
}
}
body {
font-family: FontFamilyName;
}
- Важно отметить два момента:
- при использование at правила @supports необходимо будет подключить и вариативную, и статическую версию шрифта.
- Существуют и другие методы указать браузеру интерпретировать подключенный шрифт как вариативный Однако эти альтернативные методы имеют низкую браузерную поддержку. Со временем спецификация @font-face будет стандартизирована для всех браузеров. В настоящее время можно написать дескриптор tech('variations'), который скажет браузеру, что подключенный шрифт является вариативным. и выглядить это будет следующим образом.
@font-face {
font-family: "FontFamilyName";
src: url("path/FontFamilyName-VF.woff2") format("woff2") tech("variations");
}
- Но данный момент tech('variations') имеет незначительную браузерную поддержку, чтобы использовать его в проектах.
Регулируем диапазон значений шрифта
- Третьим важным отличием вариативных шрифтов является указания диапазонов для свойств font-weight и font-stretch вместо конкретных значений. Если эти диапазоны не указаны явно, браузер может решить взять значения этих свойств не из загруженного шрифта, а подставить свое значения по умолчанию. Поэтому важно явно указать значения для этих свойств.
- Чтобы определить диапазоны и способ изменения конкретного шрифта, необходимо обратиться к документации, прилагаемой к вариативному шрифту. Если ее нет, можно использовать внешние сервисы, такие как Dinamo Font Gauntlet или Wakamai Fondue, чтобы определить диапазоны значений и то, как изменяется конкретный вариативный шрифт.
- Указать диапазон жирности / ширины шрифта можно либо внутри at правила @font-face:
@font-face {
font-family: "FontFamilyName";
src: url("path/FontFamilyName-VF.woff2") format("woff2");
font-weight: 350 900;
font-stretch: 75% 200%;
}
- либо внутри селектора, к которому применяться шрифт:
@supports (font-variation-settings: normal) {
body {
font-family: FontFamilyName-VF;
font-weight: 350 900;
font-stretch: 75% 200%;
}
}
body {
font-family: FontFamilyName;
}
Свойство font-variation-settings
- Свойство font-variation-settings объединяет диапазоны значений свойств font-weight, font-stretch, font-style. Значение свойства задается с помощью списка пар «ось-значение», где каждая ось идентифицируется своим четырехбуквенным тегом (например, «wght» для жирности, «slnt» для наклона), а значение соответствует числовой позиции на оси.
- Крайне важно осознавать тот факт, что свойство font-variation-settings не является наследуемым. Это означает, что его нельзя просто указать в теге body и ожидать, что значение свойства будет применено ко всем элементам на странице. Его следует добавить к описанию тех селекторов, в которых нужно изменить варианты шрифта.
@supports (font-variation-settings: normal) {
body {
font-family: FontFamilyName-VF;
font-weight: 350 900;
font-stretch: 75% 200%;
font-style: oblique -10deg;
}
}
body {
font-family: FontFamilyName;
}
.menu__item {
font-variation-settings: "wght" 500, "wdth" 95, "slnt" -8;
}
Использование вариативных шрифтов – это лишь один из аспектов современного веб-дизайна. Для создания полноценного и привлекательного интерфейса необходимо владеть множеством других техник и технологий, таких как Flexbox, Grid и анимация. Чтобы получить комплексные навыки и научиться создавать современные веб-сайты, рекомендуем вам наш курс HTML и CSS. В первых 3 модулях уже доступно бесплатное содержание — начните погружаться в мир HTML и CSS прямо сегодня.
Постройте личный план изучения Css до уровня Middle — бесплатно!
Css — часть карты развития Frontend
100+ шагов развития
30 бесплатных лекций
300 бонусных рублей на счет
Бесплатные лекции
Все гайды по Css
Лучшие курсы по теме

HTML и CSS
Антон Ларичев
TypeScript с нуля
Антон Ларичев
